[有奖活动]平台网址永驻 - 微软Edge浏览器扩展程序安装图解(本地安装)
一、平台网址永驻扩展插件介绍:
我们每个人都遇到交易商更换网址的情景:旧网址打不开,新网址不知道,没有新地址连交易商在线客服都找不到
等邮件通知?平时都当垃圾广告随手就删了
到论坛来打听,可刚换的网址,不是每个人都知道
真真的,网址到用时方恨少!
现在不用急了,荔枝推出微软Edge浏览器扩展插件 -- 平台网址永驻,你只需要简单操作,就能轻松安装到微软自带的Edge浏览器上方
就像这样:
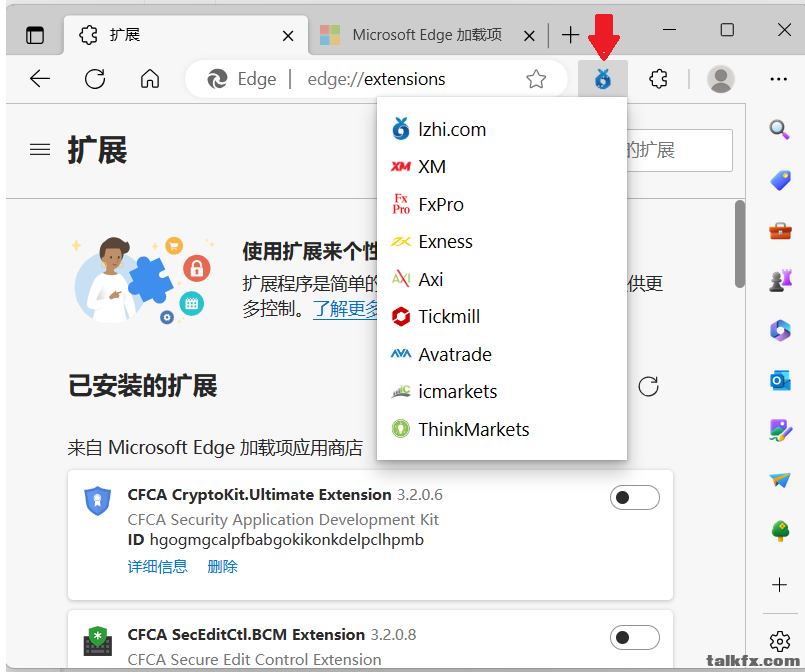
鼠标滑过,就能打开交易商最新网址,
不用担心记不住,找不到,
只要交易商有更换网址,我们就同步保持更新
插件在手,网址我有
二、本地版扩展插件安装图解说明
第一步:下载chrome-extension.zip平台网址永驻插件(注:chrome与edge的扩展插件相互兼容,可以跨应用商店安装)
 点这里下载
第二步:下载文件到电脑后,直接解压缩(不要改变文件及目录名称)
点这里下载
第二步:下载文件到电脑后,直接解压缩(不要改变文件及目录名称)
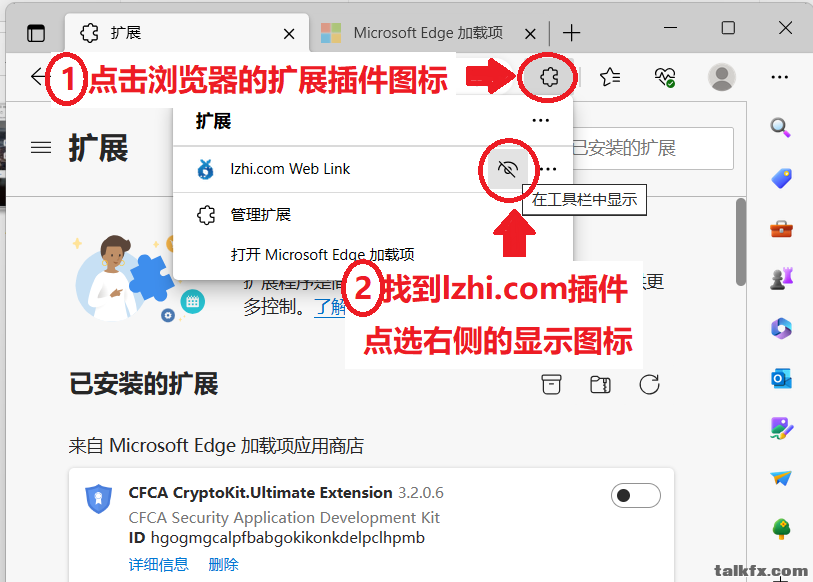
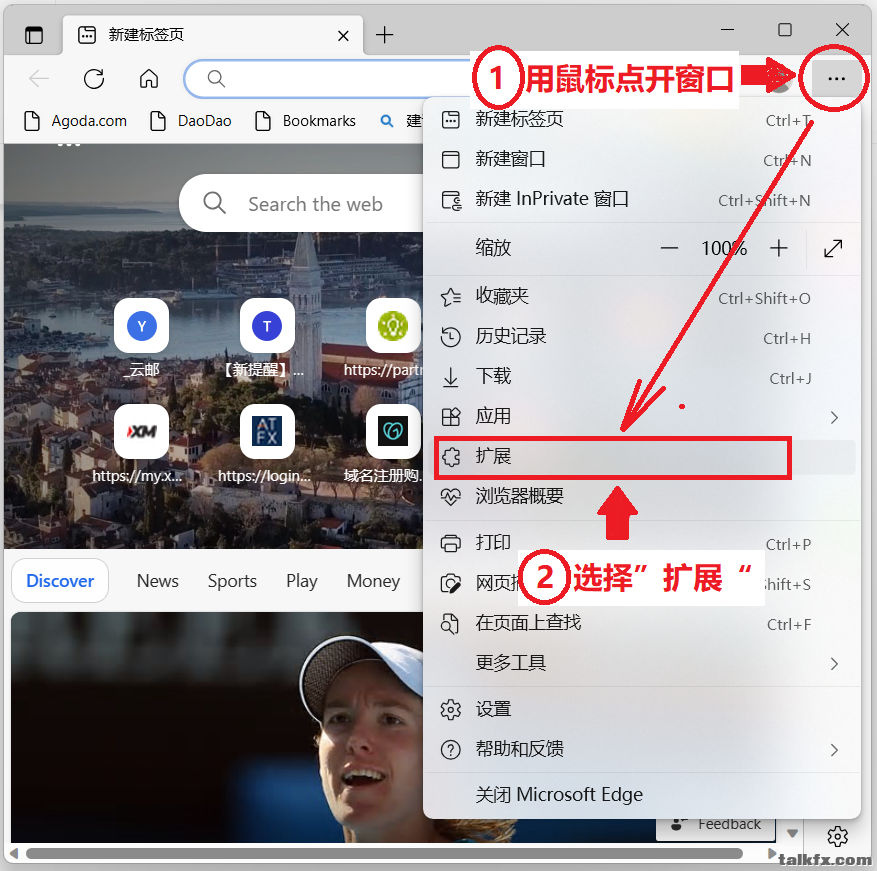
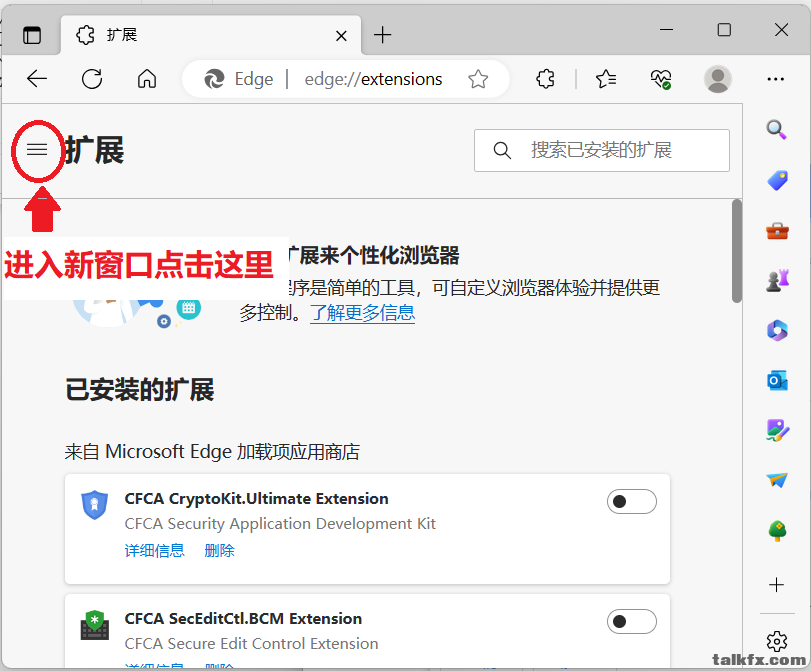
 第三步:打开Edge浏览器找到扩展程序手工添加入口
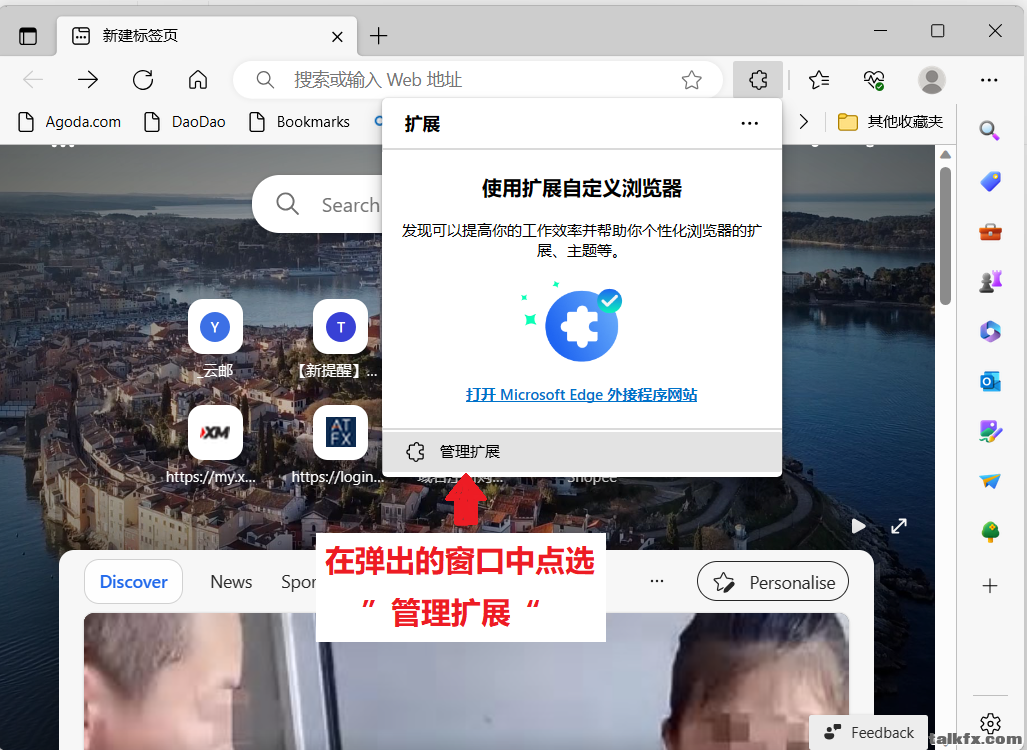
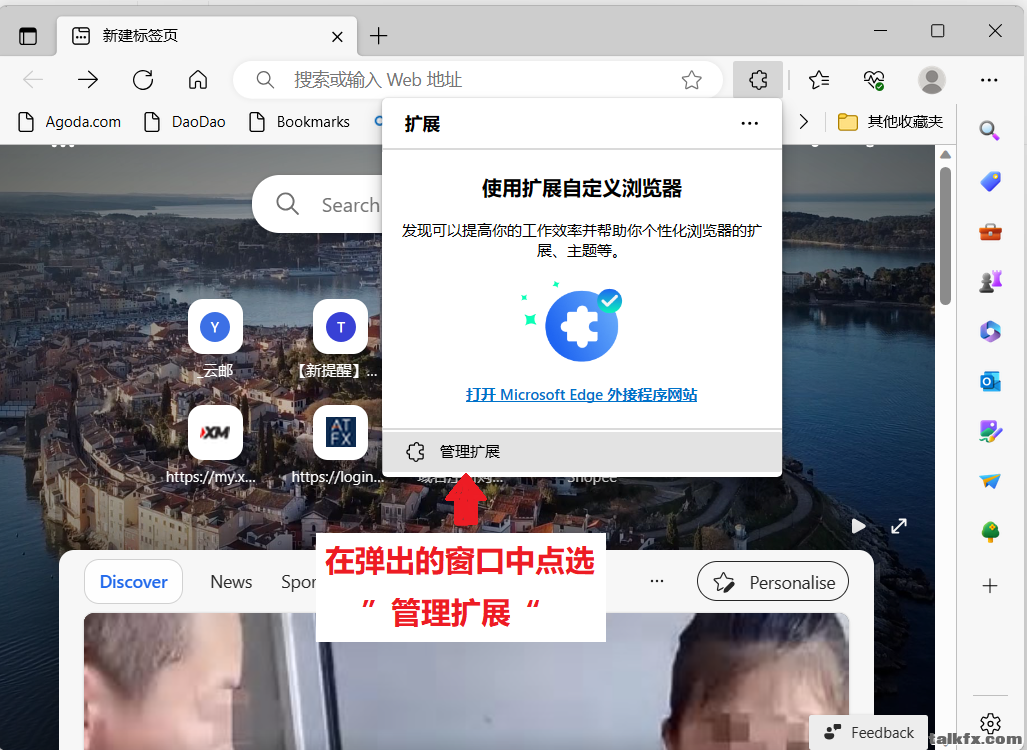
第四步:在弹出的窗口点选管理扩展
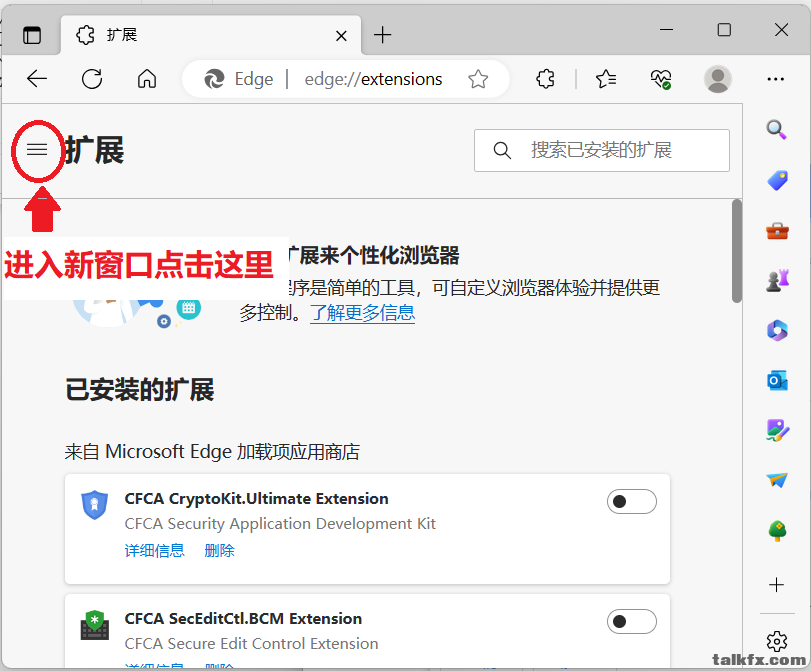
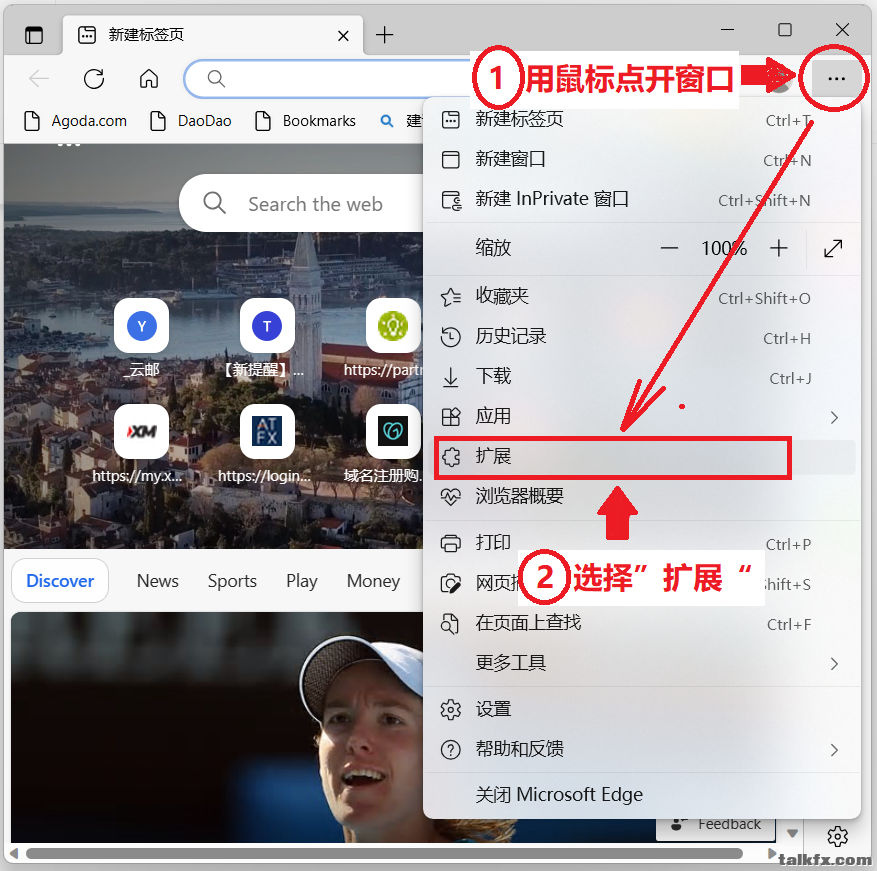
第五步:打开扩展菜单
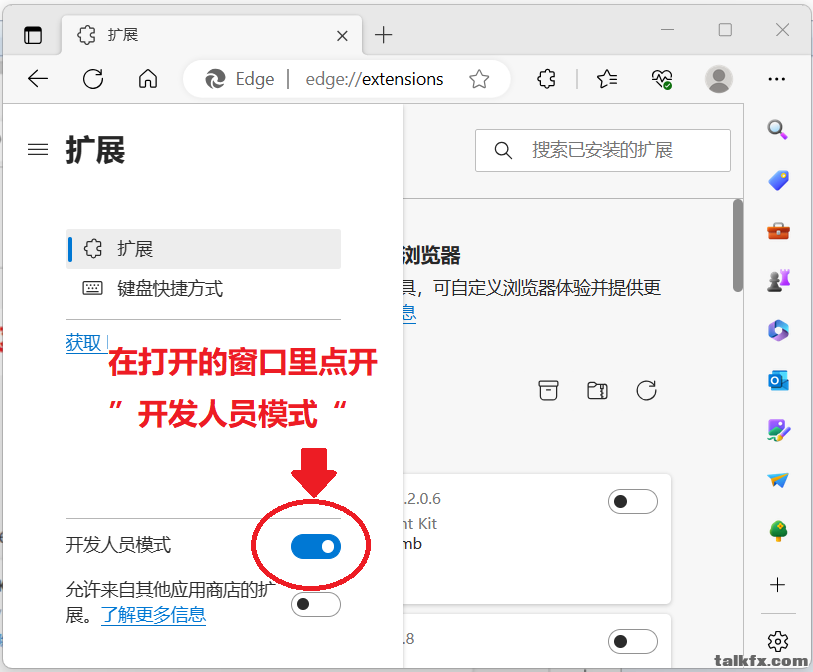
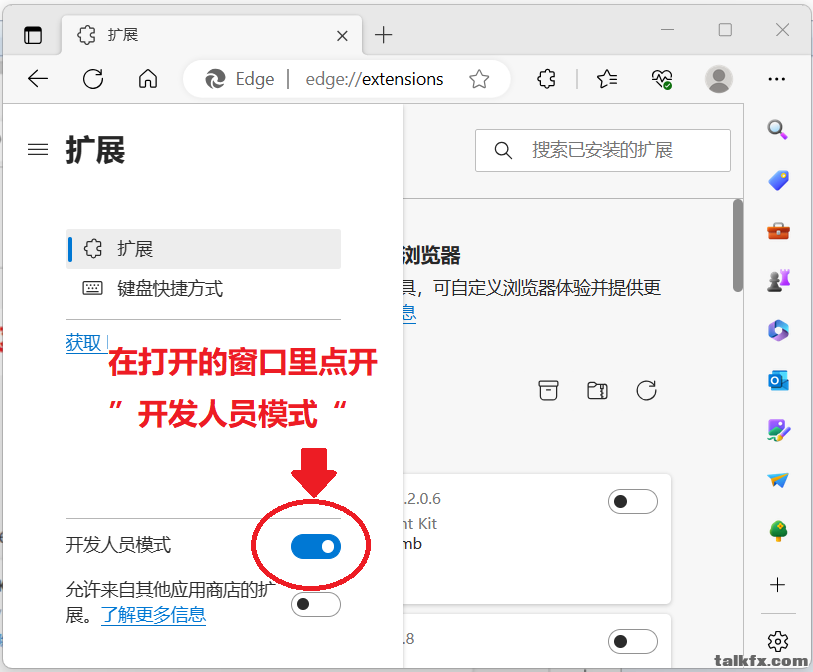
第六步:在开启的窗口打开开发人员模式
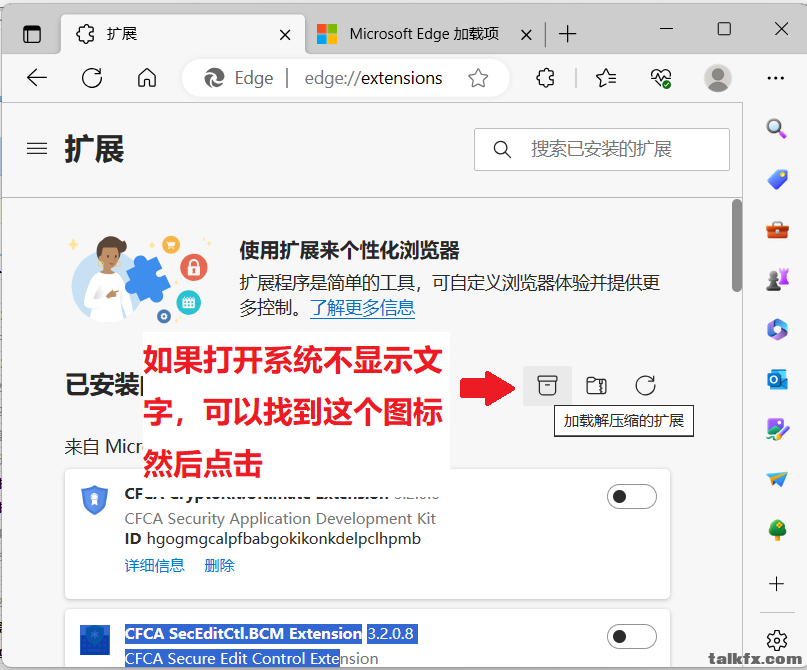
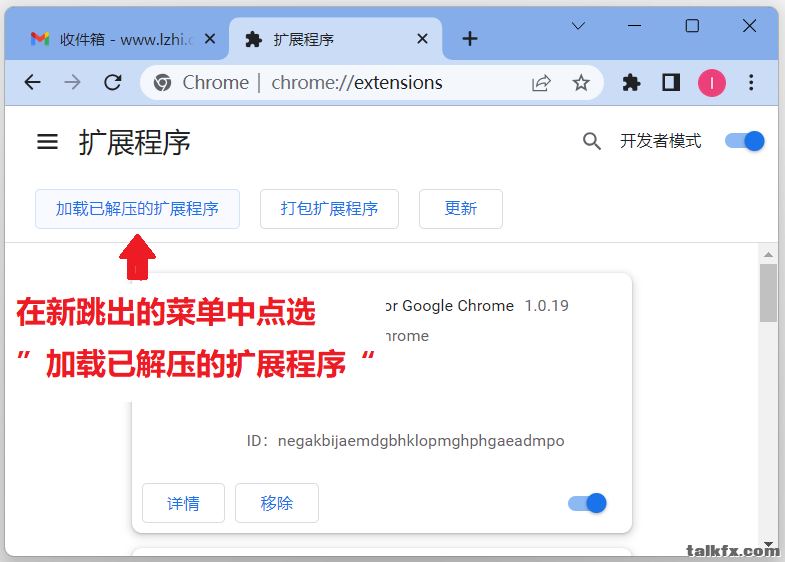
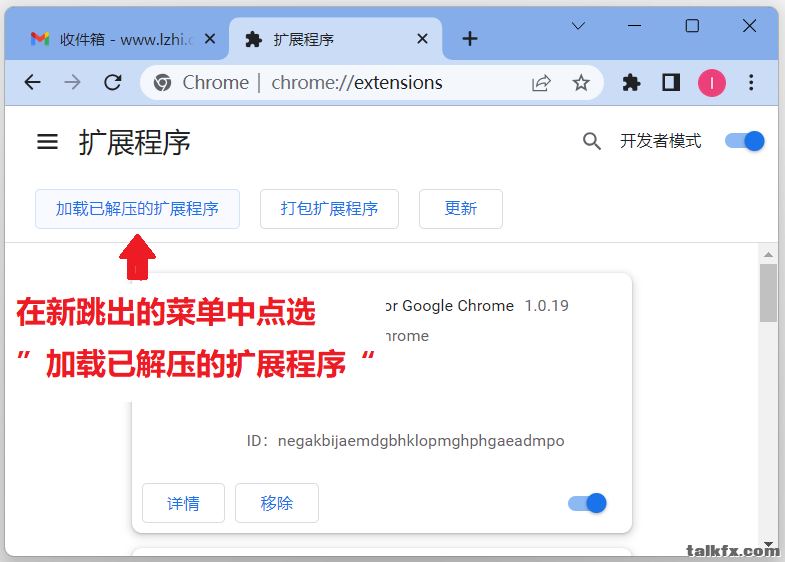
第七步:点选:加载已解压的扩展程序“
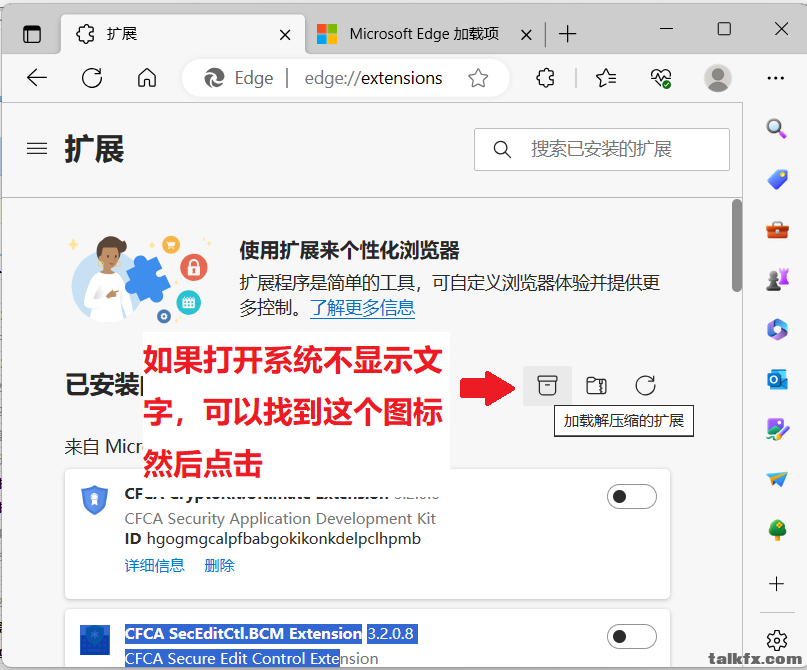
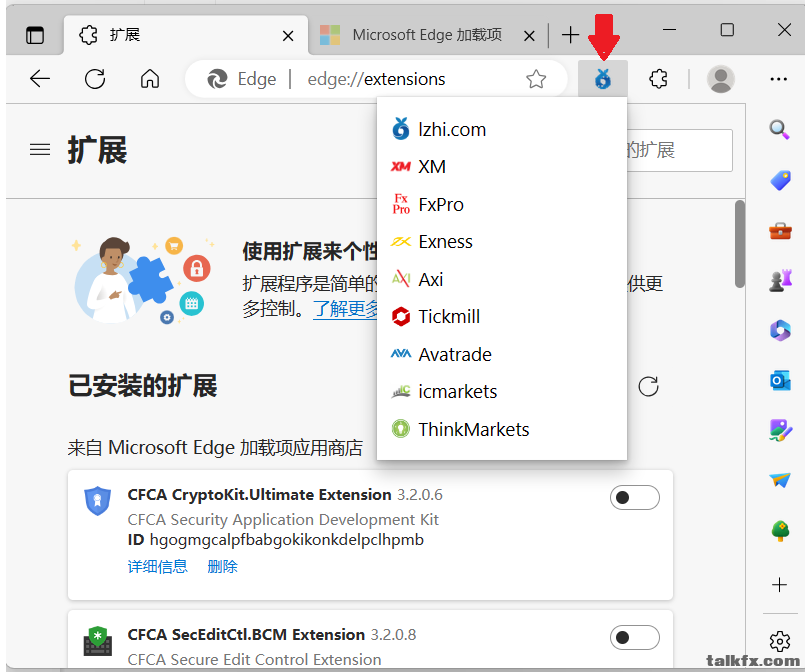
如Edge浏览器没显示文字加载项,则找到下图的加载图标并点击
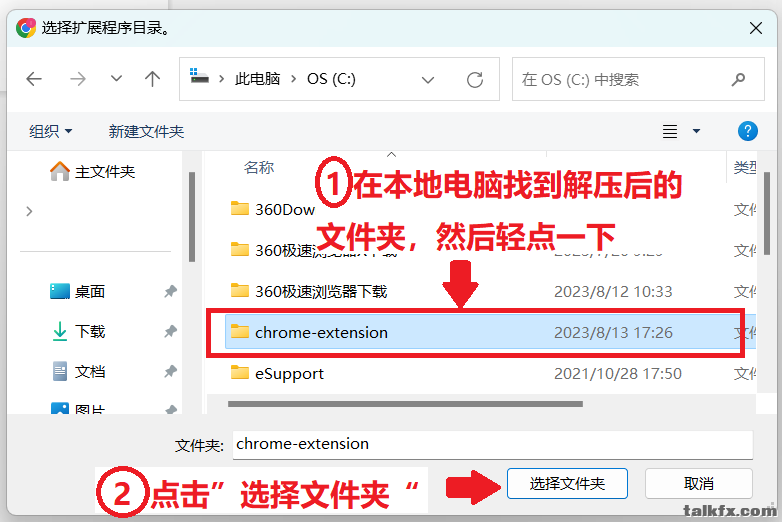
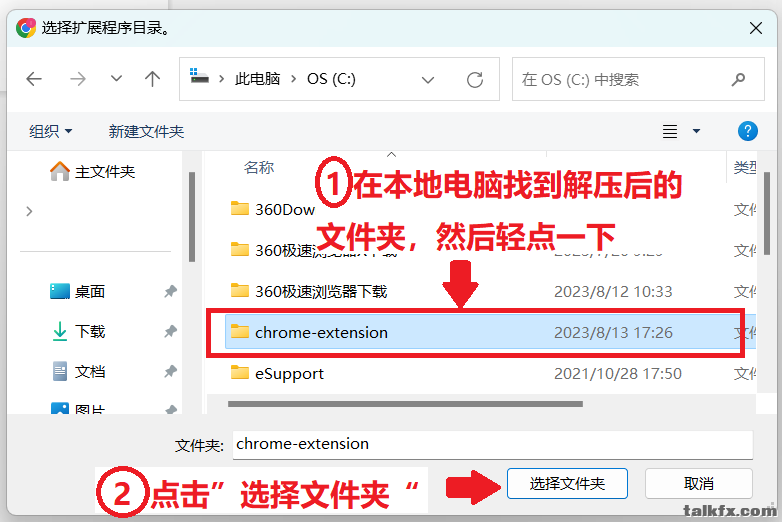
第八步:在打开的文件目录中找到”lzhi.com web link"目录,并点击选择
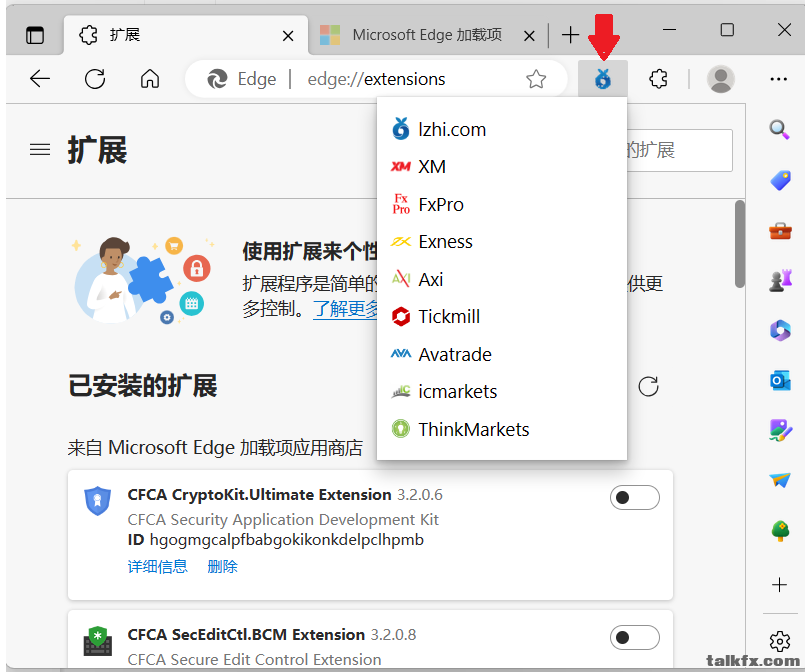
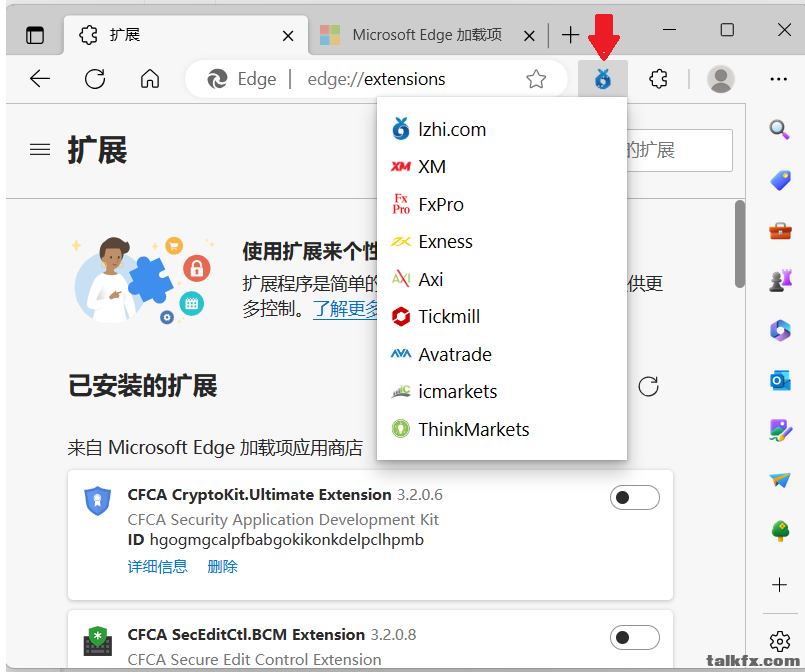
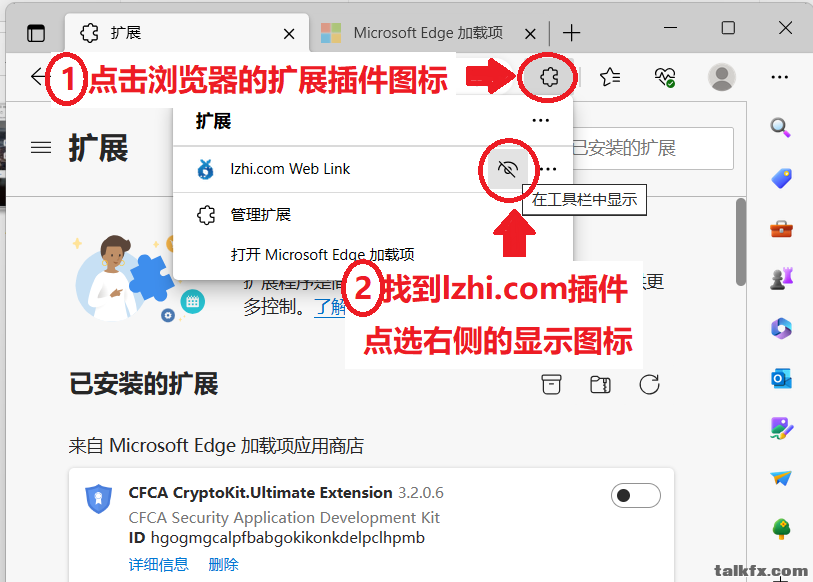
第九步:固定“平台地址永驻”插件到浏览器顶部
全部完成
插件在手,网址我有!
第三步:打开Edge浏览器找到扩展程序手工添加入口
第四步:在弹出的窗口点选管理扩展
第五步:打开扩展菜单
第六步:在开启的窗口打开开发人员模式
第七步:点选:加载已解压的扩展程序“
如Edge浏览器没显示文字加载项,则找到下图的加载图标并点击
第八步:在打开的文件目录中找到”lzhi.com web link"目录,并点击选择
第九步:固定“平台地址永驻”插件到浏览器顶部
全部完成
插件在手,网址我有!
 完成.png
完成.png 9 - 固定按钮.png
9 - 固定按钮.png 8 - 选择解压的文件夹.png
8 - 选择解压的文件夹.png 7- 用图标找到解压文件夹.png
7- 用图标找到解压文件夹.png 6- 加载已解压的扩展程序.png
6- 加载已解压的扩展程序.png 5- 开发人员模式.png
5- 开发人员模式.png 4 - 点打开扩展.png
4 - 点打开扩展.png 3- 点管理扩展.png
3- 点管理扩展.png 2 - 选择扩展.pngchrome-extension.zip
2 - 选择扩展.pngchrome-extension.zip 完成.png
完成.png
 点这里下载
第二步:下载文件到电脑后,直接解压缩(不要改变文件及目录名称)
点这里下载
第二步:下载文件到电脑后,直接解压缩(不要改变文件及目录名称)
 完成.png
完成.png 9 - 固定按钮.png
9 - 固定按钮.png 8 - 选择解压的文件夹.png
8 - 选择解压的文件夹.png 7- 用图标找到解压文件夹.png
7- 用图标找到解压文件夹.png 6- 加载已解压的扩展程序.png
6- 加载已解压的扩展程序.png 5- 开发人员模式.png
5- 开发人员模式.png 4 - 点打开扩展.png
4 - 点打开扩展.png 3- 点管理扩展.png
3- 点管理扩展.png 2 - 选择扩展.pngchrome-extension.zip
2 - 选择扩展.pngchrome-extension.zip 完成.png
完成.png荔枝返现官网 www.lzhi.bid
推特账号https://x.com/wwwlzhicom
脸书账号https://www.facebook.com/profile.php?id=61553166489368
发表于:2023-08-25 04:08只看该作者
2楼
赞一个
韬客社区www.talkfx.co